誰でも1日で出来るポートフォリオの作り方

ホームページはメモ帳で簡単に作れる
ポートフォリオとは作品という意味ですが、今回はホームページの作り方をレクチャーしたいと思います。
何故ホームページ制作が就活に役立つかと言うと、
学生時代に行った事を履歴書に書く事は誰でも出来ますが、
それをちゃんとした「作品」として証明出来る方というのはほとんどいないのです。
それに、ITスキルとしての評価にも繋がりますので、確実に自分の武器になります。
今回は、「自分が社長となってある会社を起業した」という設定で、ホームページを作成しましょう。
解凍したZIPファイルは必ず デスクトップ に保存してください。
自分だけのホームページを作ろう
①HTMLファイルの確認の仕方

ちゃんとファイルはデスクトップに保存しましたか?
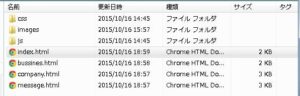
ではhp_sakusei というファイルを開いてください。
index.html というのは、ホームページのTOP PAGE(一番最初のページ)という意味です。
index.htmlと書いてあるファイルをダブルクリックすると、その中身が見れます。
これは株式会社就活いろはの仮のHPです。
このファイルでは、背景の画像を拡大しながら6秒ごとに切り替える設定にしてあります。
これを基に自分だけのオシャレなHPを作成してみましょう。
②ホームページの作成・編集の仕方
まずメモ帳を開く
index.htmlファイルをメモ帳にドラッグ&ドロップしましょう。
そうすると色々な文字が書いてあります。その文字を普通に書き換えるだけです。
なんと実は、HPの作成や編集はメモ帳だけで行えるのです!
③社名の変え方

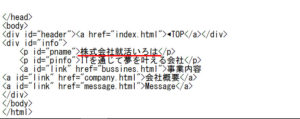
index.htmlの下から8行目の「株式会社就活いろは」と書いてある行があります。
<p id=”name”>と</p>はそのままで文字だけを消して新たに書き込んでください。
そしてCtrl+s で保存。これで会社名が変更出来ました。
変更されたかどうか確認する時は、index.htmlと書いてあるファイルをダブルクリック
ついでに下の行の「ITを通じて夢を叶える会社」という部分も変えてしまいましょう
最後は Ctrl+s で保存してからメモ帳を閉じましょう。
④背景画像の変え方

index.htmlファイルの上から15行目に {url:”images/1.jpg”,title:””}, と書いてありますね
URLとは場所です。images というファイルの中にある1.jpg という画像を表示しますよという事。
title:”” は、名前を付ける事が出来ますが今は何もつけていないので ”と”の間に何も入っていません。このままで大丈夫です。
◆images というファイルを開いてみましょう。Images はindex.htmlの上にあります。

そこに 1.jpg がありますね。その隣に 2.jpg と 3.jpg もあるはずです。
これは 1枚目に1.jpgを表示、2枚目に2.jpgを表示、3枚目に3.jpgを表示 という設定にしてあります。
なので 1.jpg をメモ帳で好きな画像に変えてみましょう。
試しに 1.jpg をメモ帳で cake.jpg に変えて、Ctrl+s で保存すると、背景の1枚目がケーキの写真になるはずです。
注意して頂きたいのは、このimagesというファイルの中に保存されている画像しかHPの背景の画像には反映されません。
2枚目の2.jpg と 3枚目の3.jpg も変えて Ctrl+s で保存してみましょう。
これで自分だけのHPが出来ましたね。
◆背景を自分の好きな画像にしたい場合◆
ネットから落とした画像等を、imagesの中に保存してください。あとは手順は同じです。
注意しておかないといけないのは、画像の名前は数字か英語でなければいけません。
猫.jpg という名前で保存して設定してもHPには反映されません。
⑤事業内容を作成しましょう
bussiness.html というファイルをダブルクリックして中身を確認
bussiness.htmlファイルをメモ帳にドラッグ&ドロップしましょう。
下から7行目に「株式会社就活いろは はITを通じて~」と文字が書いてありますね。
それを書き換えるだけです。注意して頂きたいのは、最後に <br> という文字があると思います。
<br>は改行という意味です。初めてコマンドが出てきましたね。
<br>はHPを作成するにあたってとても頻繁に使うコマンドなので必ず覚えましょう。
書き換えたら Ctrl+s で保存。bussiness.htmlファイルをダブルクリックで確認
◆もうお気づきだと思いますが、最初に変更した背景の画像が最初のままになっていますね。
そう、index.htmlと同じように bussiness.html も背景画像を変更しないといけません。
1.jpg のままになっていると思いますので、必要あれば違う画像に差し替えましょう。
メモ帳を閉じる前に最後は必ず Ctrl+s で保存です。
⑥会社概要を作成しましょう

company.html というファイルをダブルクリックして中身を確認
company.htmlファイルをメモ帳にドラッグ&ドロップしましょう。
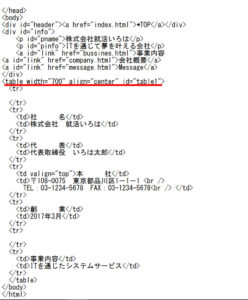
今度は<table width=”700″ align=”center” id=”table1″>と書いてありますね。
これは ①tableで表を作ります。②横は700ピクセルで ③場所はセンター(真ん中)④名前はテーブルですよ という事です。
<td>社 名</td> となっていますが、<td> と </td> の間を書き換えればそのまま反映されます。
自分の好きなようにワクワクするような会社概要を作成してみましょう。
しつこいようですが、 最後は必ず Ctrl+s で保存です。
背景の画像も必要に応じて差し替えます。
⑦メッセージを作成しましょう

message.html というファイルをダブルクリックして中身を確認
message.htmlファイルをメモ帳にドラッグ&ドロップしましょう。
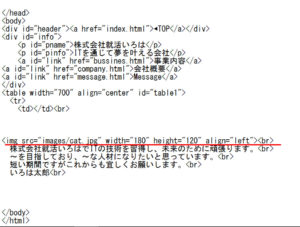
<img src=”images/cat.jpg” width=”180″ height=”120″ align=”left”><br>と書いてあります。
これは ①imagesの中にある cat.jpg を表示 ②横は180ピクセル ③縦は120ピクセル ④画像を配置する場所はleft(左側)という意味です
なので 180と120という数字を適当に変えて Ctrl+s で保存すると写真が変化します。是非試してみましょう。
文字の部分にこれからの目標や自己アピール等を書き込んで Ctrl+s で保存してください。
<br>の改行をうまく使って、文章をキレイに埋め込んでください。
HP制作は技術だけでなくセンスも問われますよ。
ちなみにこの猫の写真は適当に変えてください。勿論自分の顔写真が一番ですけどね。
これであなただけのHPが完成しました!友達に自慢しましょう!
















この記事へのコメントはありません。